JSITCLUB
가장 간단한 웹서버 구축 방법- IIS 본문
나만의 웹서버를 갖는 방법은 여러 가지가 있다.
무료 웹서버 사이트를 이용하는 방법.
내 컴퓨터를 웹서버로 만드는 방법.
ipTIME 공유기를 웹서버로 만드는 방법.
그중 내 컴퓨터를 웹서버로 만드는 방법은 또다시 아파치, nginx, iis를 사용하는 방법으로 나뉜다.
오늘은 그중 windows 사용자라면 간단히 구축할 수 있는 IIS(Internet Information Services)에 대해 알아보려 한다.
먼저 자신의 컴퓨터에 웹서버가 아무것도 구축이 되어있지 않다면, 브라우저의 주소창에 localhost 또는 127.0.0.1라고 적은 후 엔터를 치면 다음과 같은 화면이 나올 것이다.

localhost(127.0.0.1)이라는 주소는 자신의 컴퓨터를 의미하는 것으로 자신의 컴퓨터를 마치 원격 컴퓨터인 것처럼 테스트할 수 있는데, 자신의 컴퓨터에 웹서버가 없으므로 당연히 사이트에 연결할 수 없다고 나온다.
그럼 이제 IIS 웹서버를 구축해보겠다.
* 실행환경 *
- Windows 10
- VSCode
1. Windows10의 설정에 들어간다.

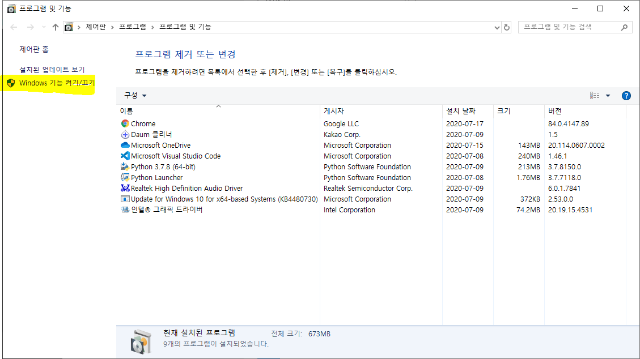
2. 설정 화면에서 "프로그램 및 기능"을 클릭한다.

3. 프로그램 및 기능 화면에서 Windows 기능 켜기/끄기 를 클릭한다.

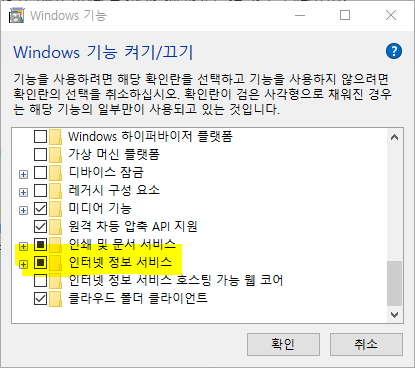
4. 인터넷 정보 서비스 선택 - 설정 끝!

다시 브라우저로 들어가 localhost를 연다

그러면 이 웹서버의 루트는 어디에 있을까?
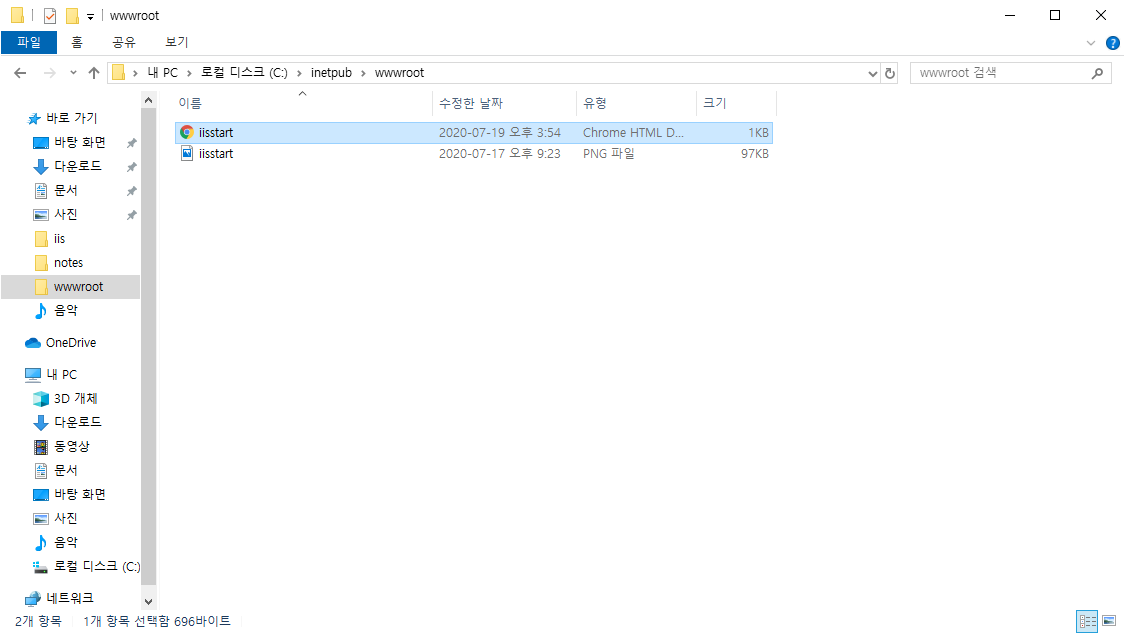
"C:\inetpub\wwwroot\"에 있고, 그 폴더 안에는 다음과 같이 iisstart.html이라는 파일이 있다.

자 그러면 이제 우리의 html 파일이 나타나도록 하겠다.
먼저 wwwroot 폴더에 index.html 파일을 만들어 준다.
만약 권한으로 인해 만들 수 없으면 다음 방법을 사용한다.
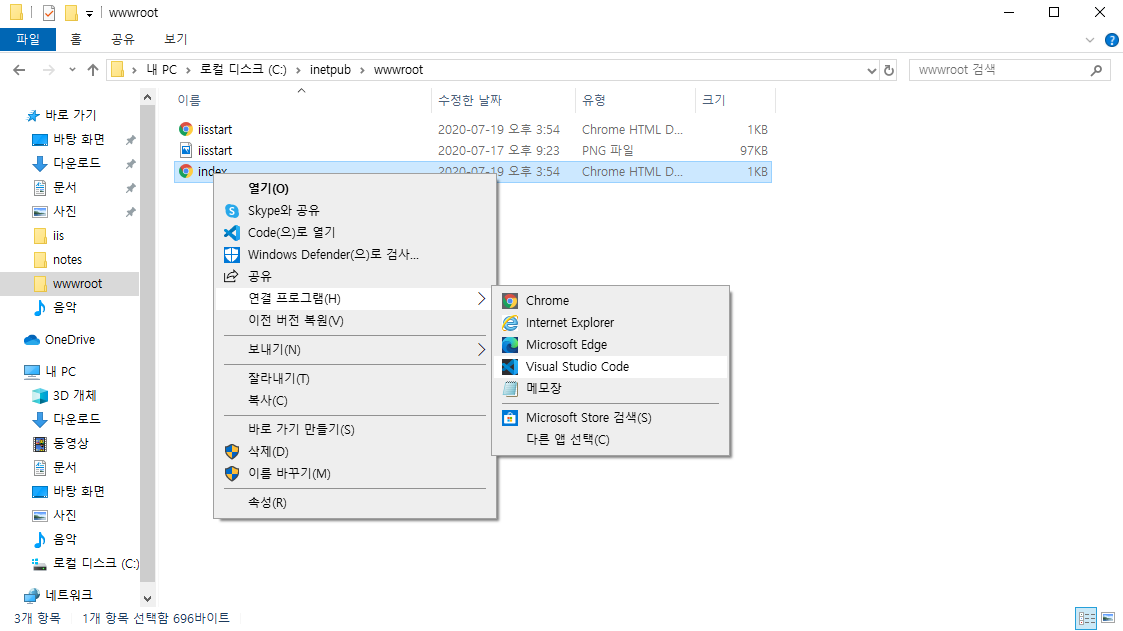
먼저 iisstart파일을 복사 후 그대로 붙여 넣기를 해준다. 그러면 관리자 권한을 요구하는데, "계속"으로 진행을 한다.
그리고 새로 만들어진 iisstart-복사본. html 파일의 이름을 index로 바꿔준다.
index.html을 만들었다면 사용하는 에디터로 열어준다.

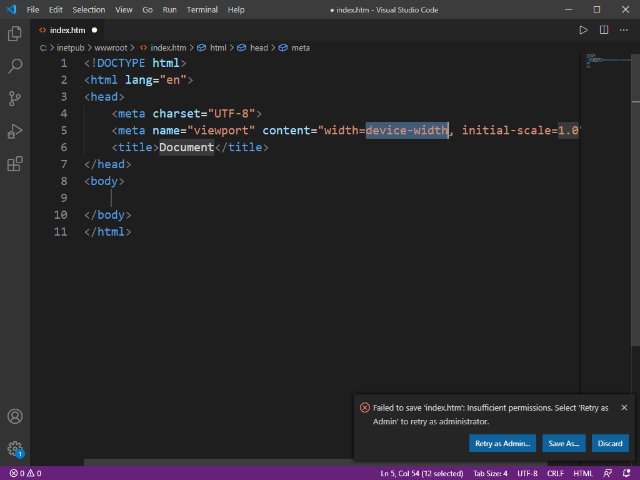
1. 기존의 내용은 모두 지우고 기본적인 내용을 적어준다.
(VSCode에서는! 를 입력 후 메뉴가 나오면 엔터를 눌러 자동으로 만든다.)

2. <body></body> 태그 사이에 코드를 적은 후 저장한다.
(권한이 없으면 오른쪽 아래 메시지가 뜨는데, "Retry as Admin..." 버튼을 눌러 저장한다.)

브라우저로 확인해본다.

오늘은 아주 간단히 IIS를 이용하여 웹서버를 구축하는 알아보았다.
이렇게 쉬운 방법을 몰라 아파치 다운로드하고, 설치하고... 아니면 웹사이트를 검색해 등록하고 익히고... 휴...
웹서버 쉽게 만들어 쉽게 연습해 보시길...
(참고) 2022-10-14 파이썬을 이용한 더욱 쉬운 웹서버 만들기
https://jsitclub.tistory.com/92
파이썬으로 간단히 웹서버 실행 하기
예전 포스팅 중에 window에서 IIS를 이용하여 간단히 웹서버를 만드는 방법을 공유 한적이 있습니다. https://jsitclub.tistory.com/56 가장 간단한 웹서버 구축 방법- IIS 나만의 웹서버를 갖는 방법은 여러
jsitclub.tistory.com
'설치 및 설정' 카테고리의 다른 글
| 크롬북 만들기 - 오래된 노트북에 크롬OS 설치 (5) | 2020.09.11 |
|---|---|
| CGI 로 웹서버 에서 파이썬 실행하기 (1) | 2020.07.23 |
| ipTIME 공유기 로 나만의 도메인 갖기 (DDNS 설정) (0) | 2020.07.17 |
| vscode 설치 - 드디어 편집기를 통일할 수 있을 듯 (0) | 2020.07.16 |
| ipTime 공유기로 프린터 공유 (어디서나 연결할 수 있는 방법) (17) | 2020.07.07 |




